December 12, 2021
Sample Solution with Clean Architecture

Requirement
- Frontend form fields to be 2 simple text fields e.g. first name, last name.
- Backend to receive posted data as an object and save posted object to simple file in json format.
About Project
Built with Clean Architecture and .NET Core 5. Includes both WebAPI and Web Blazor projects and WebAPI.UnitTest project.
Source
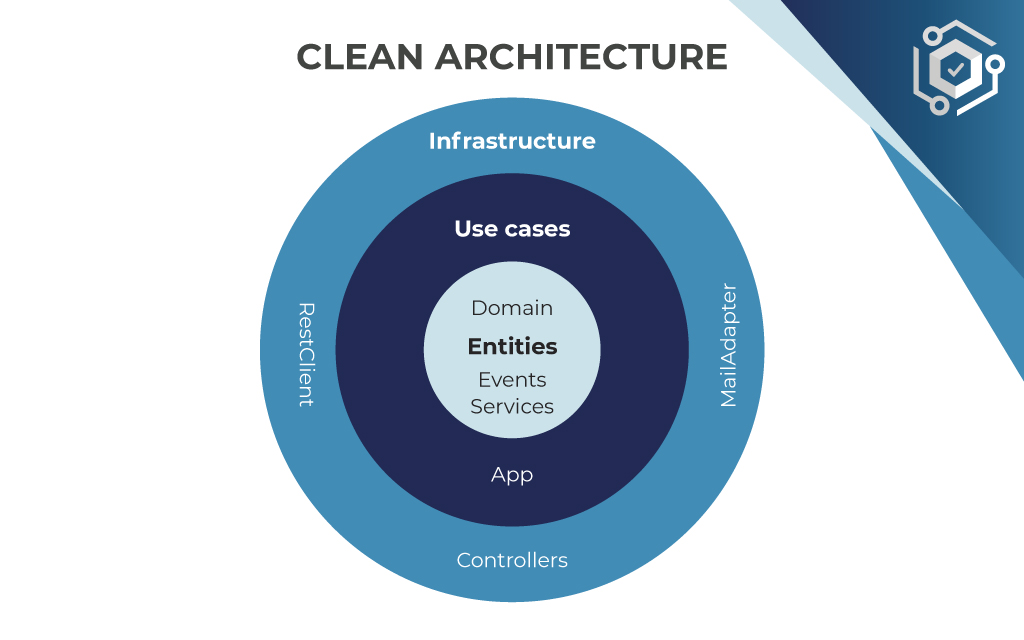
Solution Architecture Structure

Built with
- Back-end: ASP.NET Core 5.0 Web API
- Front-end: ASP.NET Core 5.0 Blazor
Prerequisites
- Make sure you are running on the latest .NET 5 SDK (SDK 5.0 and above only).
- Visual Studio 2019 (v16.8+)
Features Included
- CQRS with MediatR
- Fluent Validation
- UnitTest with xUnitTest and Moq
Setup & Configurations
- Set both WebAPI and WebApp as Starup Projects
- WebAPI: For the path folder of save posted object to simple file in json format please refer to this section of appsettings.json
1 2 3"AppConfiguration": { "FolderJsonPath": "Files\\Persons" }
- WebApp Client: Temporary use EndPointConfig.cs to configurate the API's endpoint for web app client.
1 2public const string BaseAPIAddress = "https://localhost:44325"; public const string PersonEndPointPost = "/api/person";
That's it for now. Keep coding and enjoy exploring !!!
Nguyen Chi Linh
I’m glad you’re here. I like the simple so I created this minimalist site to share what I’ve learned interesting during my journey in technologies and in life. Keep coding and enjoy exploring !!!

